Hace unas semanas escribí la primera parte de este tutorial en el que te explico como crear, publicar y configurar un Bot para un restaurante ficticio que tenía traducción automática y se integraba con LUIS, todo esto usando Bot Framework.
Si no leíste el primer tutorial aquí te dejo su enlace:
Integrando Bot Framework con Xamarin.Forms - Parte 1
Hoy, voy a mostrarte como finalmente podemos integrar este Bot que está publicado en Azure con una aplicación Xamarin.Forms, como les adelanté vamos a integrar Bot usando Direct Line como canal de conexión.
Para facilitarnos algunas cosas, vamos a usar algunos complementos para Xamarin.Forms que harán más productiva nuestra codificación, los complementos que uso para este tutorial son:
- Newtonsoft.Json (Para la serialización)
- Plugins.Forms.ButtonCircle (Para mostrar botones circulares con iconos)
- Xam.Plugin.Connectivity (Para verificar la conectividad a internet)
- Xam.Plugin.Settings (Para guardar la sesión)
- Com.Airbnb.Xamarin.Forms.Lottie (Para la animación de carga)
Como lo dije desde un principio, el objetivo de este tutorial es realizar la integración de nuestro Bot ya publicado, con Xamarin.Forms, así que no entraré en demasiados detalles de la estructura de la aplicación, me centraré en las partes más importantes. Si tú no te sientes familiarizado con algo de lo que vas a ver en este tutorial puedes revisar el proyecto en mi repositorio de GitHub o escribirme un tweet directamente, yo estaré muy contento de responder tus dudas.
Empecemos
Lo primero que haremos será crear el servicio que se conectará al canal de nuestro Bot para mantener algunos conceptos básicos de programación vamos a crear una interface y la vamos a implementar en una clase llamada BotService.cs.
En esta interface se llamará IBotService.cs y vamos a declarar dos métodos en ella:
Task<Activity> Connect();
Task<Activity> SendMessage(Activity message);
La clase Activity nos ayudará a serializar los datos recibidos de nuestro canal, si deseas saber cuál es la estructura de esta clase puedes revisar este enlace.
Ahora, la implementación de estos dos métodos se realiza en la clase BotService.cs el primer método que vamos a implementar es Connect();
Este método como su nombre lo dice nos ayudará a conectarnos a nuestro Bot mediante el canal configurado, además, uno de sus objetivos principales es el obtener el primer mensaje que emite nuestro Bot.
Ahora vamos a implementar el método SendMessage(ActivityMessage message);
Este método es el que enviará un mensaje a nuestro Bot y que automáticamente él responderá con un mensaje relacionado a lo enviado.
Configuraciones adicionales
Para una mejor experiencia de usuario vamos a usar Lottie para animación que hace aparentar que nos está escribiendo, para hacer esta animación necesitamos un archivo tipo Json que es generado después de terminar la animación en After Effects.
Si quieres saber más acerca de Lottie puedes revisar la documentación oficial aquí.
Nosotros tenemos un control llamado AnimationView en nuestro archivo ChatView.xaml
Como verás el valor del atributo Animation hace referencia al archivo “loading.json” este archivo tiene diferente ubicación dependiendo del proyecto final.
Android
En nuestro proyecto Android lo tenemos que ubicar en la carpeta Assets

iOS
En nuestro proyecto iOs lo tenemos que ubicar en la carpeta Resources

Ejecutando nuestra aplicación
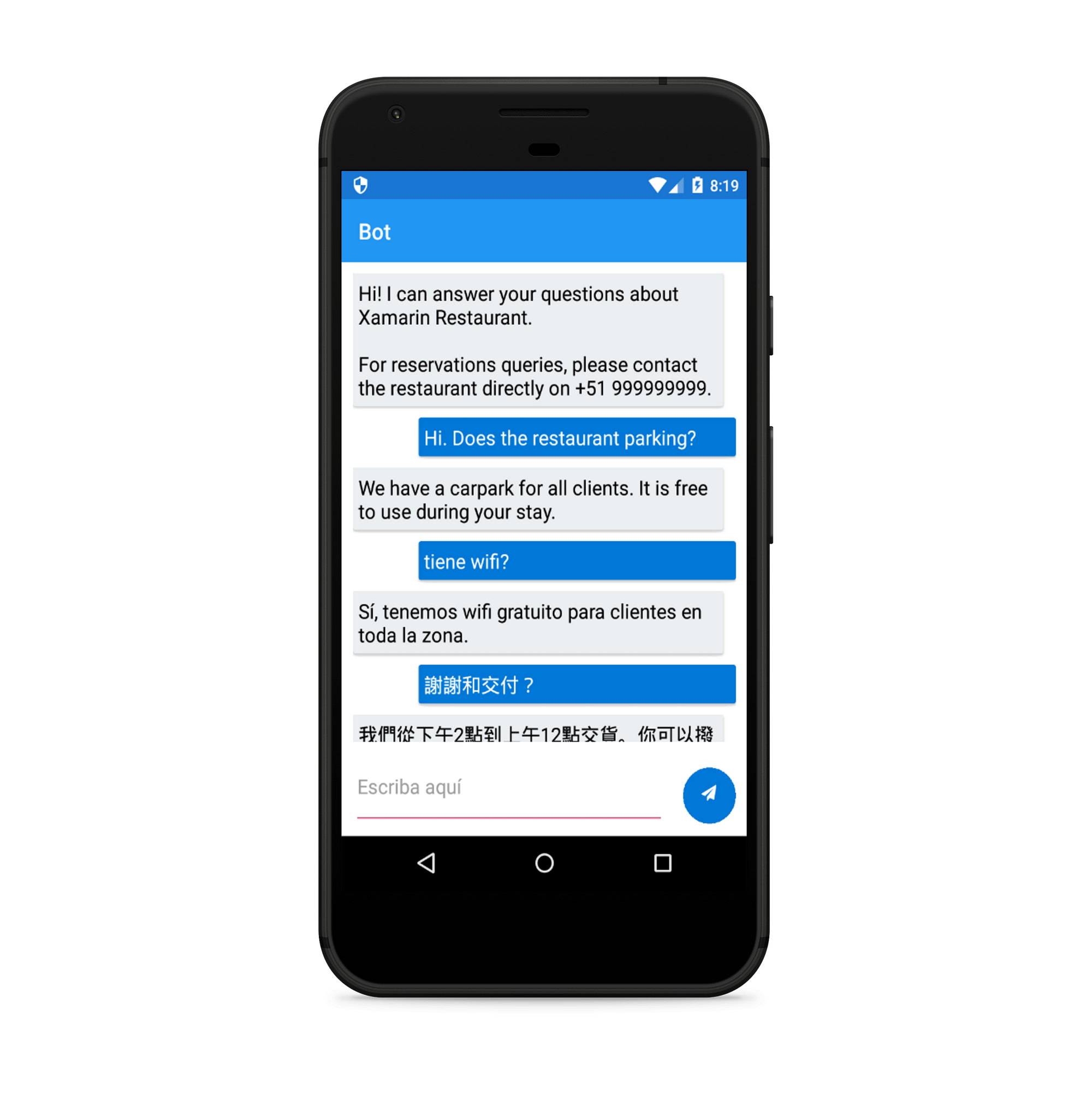
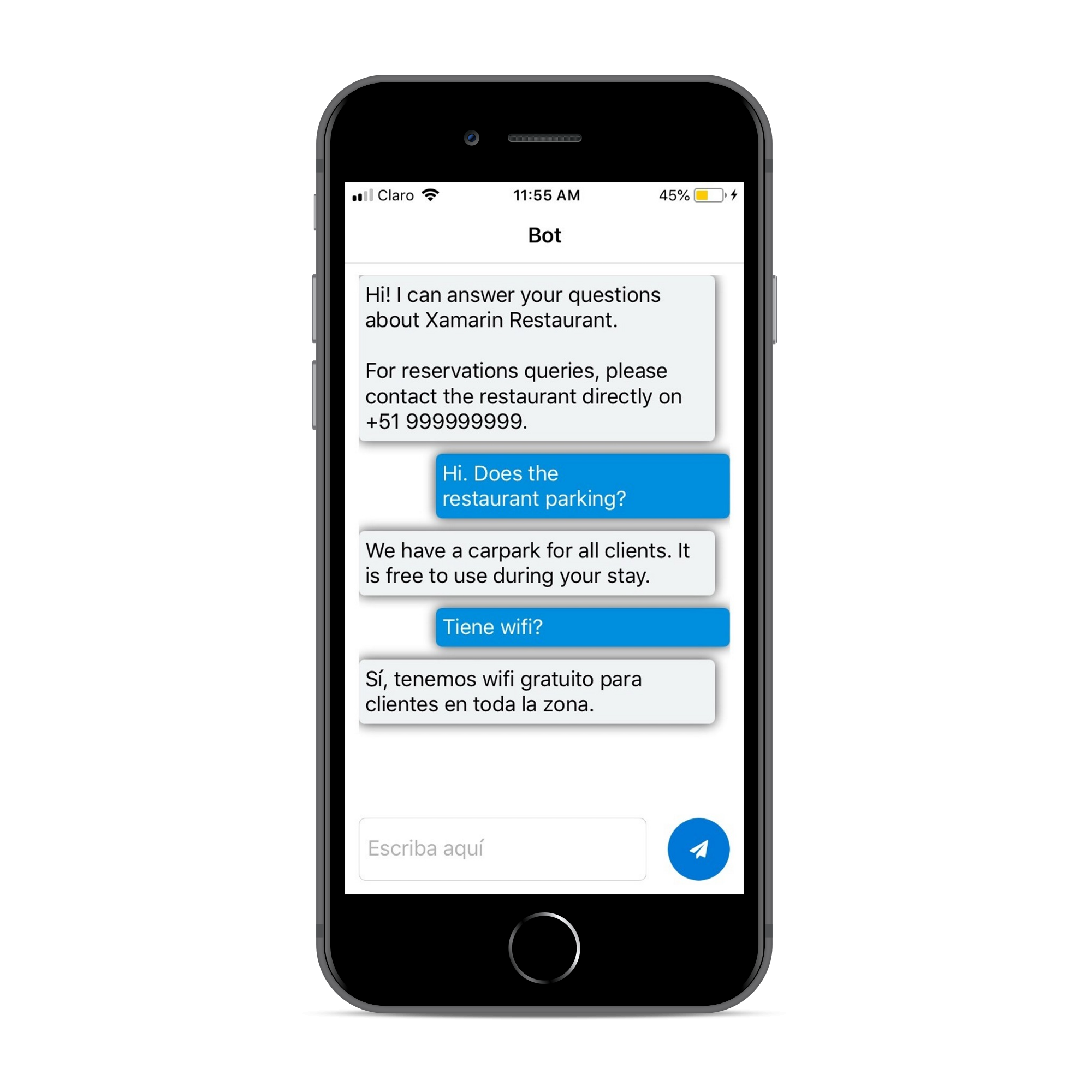
Finalmente, el resultado de nuestra aplicación es el siguiente:
Android

iOS

Como ves nuestro Bot responde igual como en la primera parte, traduce su respuesta automáticamente y da respuestas con sentido gracias a LUIS.
Conclusión
En esta segunda parte hemos integrado nuestro Bot publicado en la primera parte con Xamarin.Forms, nos hemos centrado en las partes más importantes de la aplicación, así que si tú tienes alguna pregunta no dudes en contactarme por twitter o cualquier otro medio, además, este proyecto está en mi repositorio de GitHub puedes revisar y modificar el código fuente a tu manera. Nos leemos pronto 😁

