Hola, hace poco fue el Build 2018, el mayor evento para desarrolladores de Microsoft como se es de esperar en este evento hace lanzamientos de novedades y mejoras en sus plataformas. A mi parecer este año el protagonista fue la Inteligencia Artificial.
Empezando por el acuerdo de Microsoft y DJI para llevar el machine learning a los drones de esa compañía, el lanzamiento de Project Kinect for Azure y lo mejor de todo (a mi parecer) IA for Accessibility un programa que busca aprovechar la IA para crear un mundo más accesible para las personas con discapacidad.
En fin, hay muchos lanzamientos súper buenos en todo el entorno Microsoft. Si te perdiste el evento y los lanzamientos los puedes volver a ver aquí:
Por el lado de Xamarin, finalmente lanzaron la versión 3.0 de Xamarin.Forms la cual trae muchas mejoras y novedades, a mi parecer Xamarin está mejorando cada vez más y esto hace que la pasión que tengo por desarrollar en esta plataforma crezca conforme pasa el tiempo.
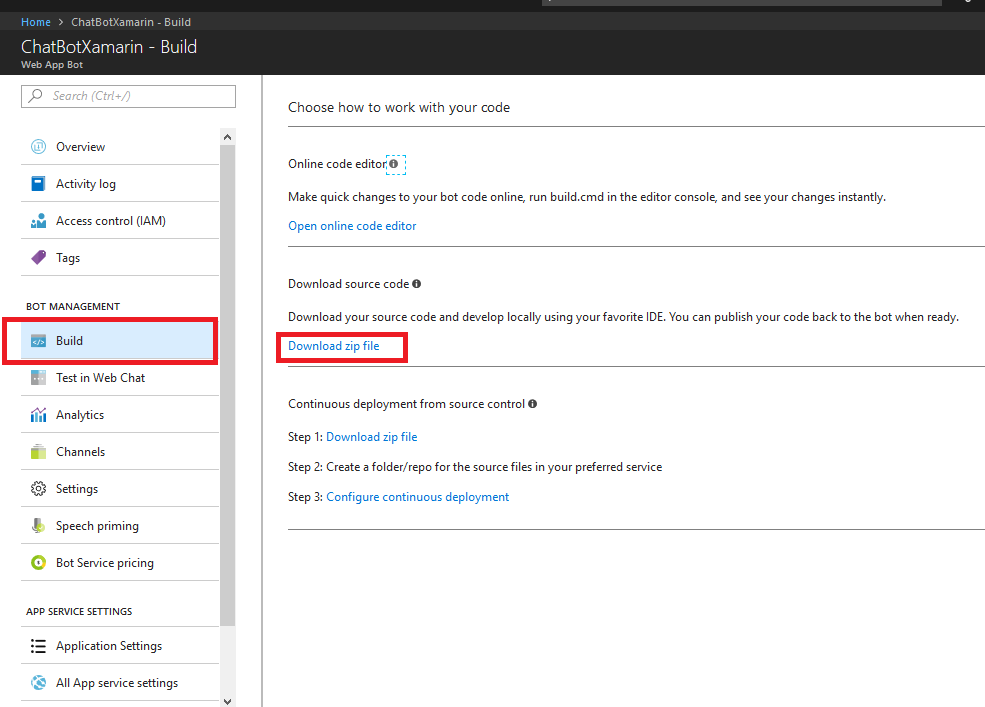
Si tú quieres ver las novedades de Xamarin en el Build puedes echarle un ojo a este artículo.
Try the Latest Release of Xamarin.Forms 3.0!
Hoy vamos hablar de una de ellas, seguro ya viste el titulo así que ya te imaginaras cual es… Sí, con Xamarin.Forms 3.0 tenemos la posibilidad de integrar archivos CSS para los estilos de nuestra aplicación, además de la forma ya existente de agregar estilos a nuestra aplicación mediante XAML.
Para ser sinceros esta nueva forma de estilos parecido a las aplicaciones Web, es decir con archivos CSS, viene desde la versión 2.6 en la rama nightly de Xamarin.Forms, pero no estaba tan estable como en la versión 3.0 y no se sabía si iba a ser una característica de esta nueva versión.
Aclaraciones
Para empezar, deben saber que esta forma de usar estilos con archivos CSS aún está en una versión no tan madura por consiguiente no podemos hacer algo más avanzando como con los archivos CSS en entornos Web.
Como esta forma de dar estilos a nuestras aplicaciones está en sus inicios es necesario saber que algunas propiedades y Selectors no son soportados, para tener más claro este tema te dejo dos tablas en las cuales explica que elementos soporta Xamarin.Forms 3.0.
Selectors:
| Selector | Ejemplo | Descripción |
|---|---|---|
| .class | .className | Establece la propiedad StyleClass en el elemento. Ej. .className |
| #id | #emailEntry | Verifica el StyleId, o a alternativas como: x:Name |
| * | * | Para todos lo elementos |
| element | entry | Selecciona todos los elementos de tipo Entry, pero no las subclases. |
| ^base | ^contentpage | Cualquier elemento como clase base, incluyéndose a sí mismo. Este es un selector específico de XF. |
| element,element | label, entry | Seleccinado de multiples elementos |
| element element | contentview label | Cualquier Label dentro de un ContentView |
| element>element | contentview>label | Selecciona Labels, que son hijo directo de un ContentView |
| element+element | label+entry | Todos los elementos Entry que vienen después de un Label. |
| element~element | label~entry | Todas los Entries que tengan un Label delante. |
Los siguientes selectors no son soportados:
[attribute]
@media y @supports
: y ::
Propiedades
| Propiedad | Aplica a | Ejemplo |
|---|---|---|
| background-color | VisualElement | background-color:blue; |
| background-image | Page | background-image:image.png |
| border-color | Button, Frame | border-color:#7aff67; (see colors) |
| border-width | Button | border-width:1; |
| color | Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, TimePicker | color:#447799; (see colors) |
| direction | VisualElement | direction:rtl; |
| font-family | Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, TimePicker, Span | font-family:'Open Sans'; |
| font-size | Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, TimePicker, Span | font-size:12; |
| font-style | Button, DatePicker, Editor, Entry, Label, Picker, SearchBar, TimePicker, Span | font-style:bold; |
| height | VisualElement | height:100; |
| margin margin-left margin-right margin-top margin-bottom | View | margin:3; (see thickness section below) |
| min-height | VisualElement | min-height:100; |
| min-width | VisualElement | min-width:100; |
| opacity | VisualElement | opacity:0.5; |
| padding padding-left padding-right padding-top padding-bottom | Layout, Page | padding:0; (see thickness section below) |
| text-align | Entry, EntryCell, Label, SearchBar | text-align:right; |
| visibility | VisualElement | visibility:hidden; |
| width | VisualElement | min-width:100; |
Las siguientes propiedades no son soportadas:
all: initial.
Para los Layout (box o grid).
Propiedades abreviadas, cómo font y border.
Thickness (o el espesor para los margenes)
Esto es parecido a Xamarin.Forms
Un único valor, sería un espesor uniforme (por ejemplo, 2)
Dos valores, indican vertical y horizontal (por ejemplo, 2, 4)
Tres valores, indican el espesor superior, horizontal (izquierda y derecha), inferior (por ejemplo, 3, 4, 5)
Cuatro valores delimitados por comas, indica todos los lados. Sin embargo, los 4 valores están en una secuencia diferente. Arriba, derecha, abajo, izquierda. (por ejemplo, 2, 3, 4, 2) - TRBL en lugar de LTRB.
El nombre de los tamaños.
Estos nombres de los tamaños no son sensibles a mayúsculas y minúsculas:
default
micro
small
medium
large
El valor exacto de cada valor con nombre depende de la plataforma y depende de la vista.
Para encontrar más definiciones como las que te he comentado puedes revisar la documentación oficial por parte de los chicos de Xamarin, aquí también vas a encontrar ejemplos y muchas más novedades:
Styling Xamarin.Forms apps using Cascading Style Sheets (CSS)
Manos al código
Bueno, como es de costumbre yo he hecho un ejemplo para poder demostrar como funciona esta nueva característica de Xamarin.Forms 3.0. Vamos a realizar una pequeña calculadora y le asignaremos los estilos desde un archivo CSS.
Lo primero que haremos será crear un proyecto, vamos a la opción Archivo > Nuevo > Proyecto y elegimos la opción Xamarin.Forms usando .NetStandard

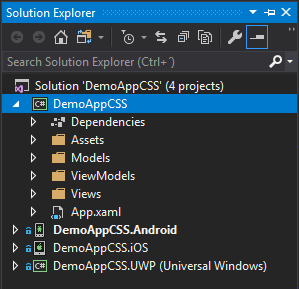
Ahora, para tener más ordenado nuestro proyecto borraremos el archivo MainPage.xaml y crearemos las siguientes carpetas:

En la carpeta Assets será donde podremos nuestros archivos CSS, las demás carpetas ya sabes para que las usamos.
Básicamente lo que explicaré hoy será usar archivos CSS en nuestros proyectos Xamarin.Forms así que la lógica de la aplicación quedará en un segundo plano. Sin embargo, si tú quieres saber la lógica de la aplicación puede encontrar este ejemplo en mi cuenta de GitHub.
Bueno, vamos a crear nuestro archivo CSS para eso vamos hacer clic derecho sobre la carpeta Assets, luego en agregar nuevo elemento y finalmente crear un archivo CSS.

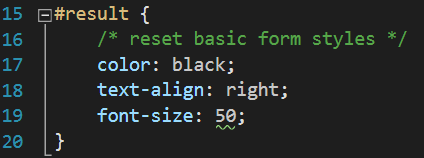
Ahora vamos a escribir unos cuantos estilos para que nuestra aplicación pueda usarlos desde XAML:
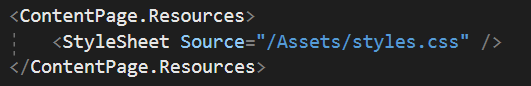
Hacer referencia a estos estilos desde nuestro archivo XAML es fácil, solo tenemos que declarar este archivo en los recursos del ContentPage utilizado:

Como ves podemos hacer referencia de nuestros estilos solo dándole un nombre a nuestro control, en este caso tenemos un Label que se llama “result” el cual tomará automáticamente el estilo que hace referencia a él.
<StackLayout HorizontalOptions="EndAndExpand">
<Label Text="{Binding DisplayOperation}" />
<Label x:Name="result" Text="{Binding Result}" />
</StackLayout>

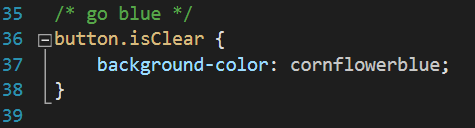
Otra forma de aplicar los estilos CSS es asignar la propiedad StyleClass y poner el nombre de nuestro estilo, para este ejemplo hacemos referencia al estilo isClear desde nuestro control tipo Button
<Button Grid.Row="0" CommandParameter="C" StyleClass="isClear" Grid.ColumnSpan="3" Text="C" Command="{Binding ClearCommand}" />

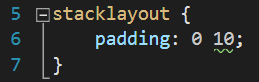
Además de esas dos formas están las más generales que simplemente es poner el nombre del control y automáticamente tomará el estilo al momento de ser creado, por ejemplo, este estilo se asignará a todos los StackPanel donde se haga referencia de este archivo.

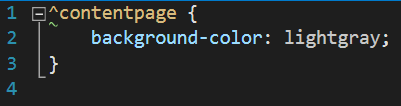
Además, podemos aplicar otros estilos a los controles que sean hijos de otros, en el caso de este estilo se aplicará a los Labels que estén dentro de un StackPanel y tomará todas las propiedades declaradas.

Conclusión
Como pudiste ver, hoy Xamarin Forms tiene una forma más flexible de asignarle estilos a nuestras aplicaciones logrando integrar archivos CSS para este fin. En este tutorial pequeño expliqué como se utiliza esta nueva característica de Xamarin Forms en su versión 3.0 y cuales son las limitaciones de momento. Espero que te haya gustado, no te olvides de revisar el código del ejemplo aquí. Nos leemos pronto 😊