Hace poco en uno de mis tweets dije que estaba creando un Bot para ayudar a los programadores en dudas o errores que se le presentaban en el camino. El proyecto se está avanzando pueden seguirlo es de código abierto y está en Github.
El día de hoy voy a mostrarles cómo crear un Bot e integrarlo con Xamarin.Forms, de hecho, el objetivo más grande de este tutorial es la integración con tu aplicación móvil.
Lo más fácil sería agregar un control WebView y poner un iframe donde llame al servicio del Bot, pero lo más fácil no siempre es lo más recomendable. La forma de integrar nuestro servicio será mediante DirectLine y un objeto HttpClient para administrar la comunicación con nuestro Bot en Azure.
En esta primera parte vamos a ver la creación de nuestro Bot en Visual Studio, no quería hacer el típico “Hola Mundo” con este Bot así que lo he integrado para que hable varios idiomas y además tenga características de poder “entender” lo que dicen y responder correctamente al integrarlo con LUIS, como dije en un principio el objetivo de este tutorial no es explicar cómo funcionan los Bots o como integrarlos con LUIS o hacer que hable varios idiomas. Tal vez esto puede ser material de un próximo tutorial, pero si tú quieres aprender más acerca de estos temas puedes ver la documentación oficial:
Usando LUIS con plantillas para C#
Guía rápida para Microsoft Translator Text API con C#
Creando nuestros recursos en Azure
Creando nuestro Bot
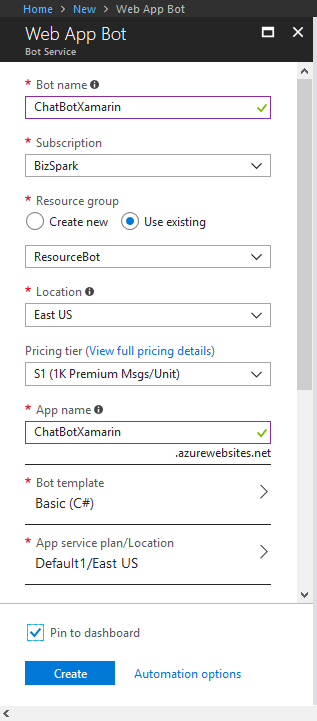
Lo primero que vamos hacer es crear nuestro Bot en el portal de Azure, para eso vamos a la opción Crear un recurso, luego seleccionamos AI + Cognitive Service y finalmente elegimos la opción Web App Bot.

Aquí llenamos el nombre de nuestro Bot, elegimos nuestra suscripción, elegimos el grupo de recurso y seleccionamos Crear

Lo siguiente, no es lo más recomendable pero como les dije este tutorial se enfoca en cómo integrar el Bot creado en Azure con una aplicación Xamarin.Forms, entonces lo siguiente es descargar el código fuente de nuestro Bot recién creado, para eso dentro de nuestro Bot en Azure vamos a la opción Build y luego Descargar archivo zip y lo guardaremos para el siguiente paso.

Creando nuestra API de traducción
Como dije líneas arriba será un Bot que hable varios idiomas, es por eso que vamos a necesitar una API que haga esa función, maravillosamente Microsoft ha creado todos esos servicios para poder usarlo en nuestras aplicaciones y así darles un valor agregado.
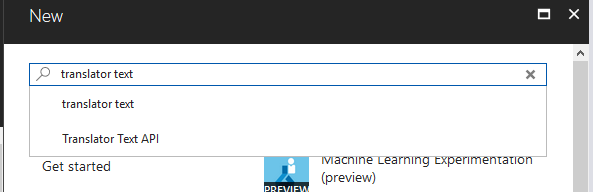
Para crear nuestra API de traducción vamos a la opción Crear un recurso, vamos a la opción buscar y copiamos “Translator Text API” para poder acceder a este recurso. Y luego en Crear


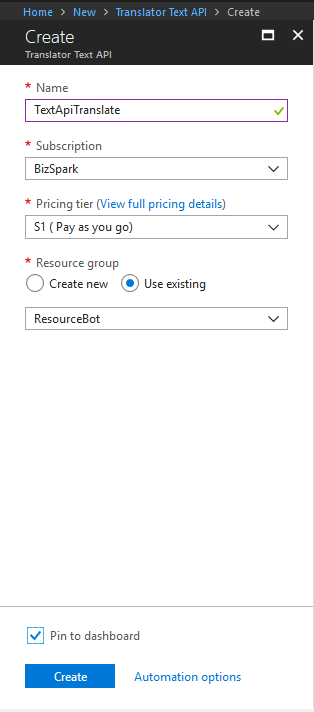
Ahora simplemente ponle un nombre con sentido, elige tu suscripción, elige el plan que deseas y elige el grupo de recurso o crea uno nuevo.

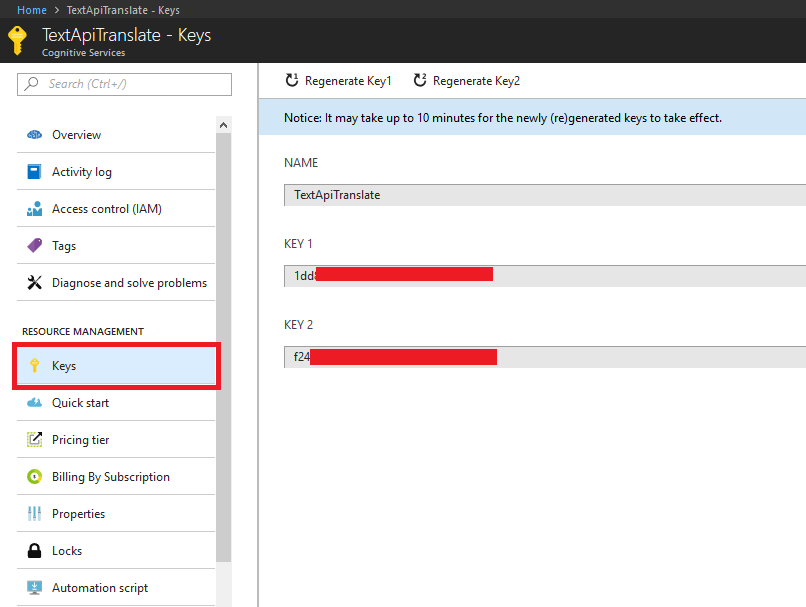
Ahora para culminar con el portal de Azure ingresamos a nuestro nuevo recurso creado, luego a la opción Claves y copiamos la primera clave para luego utilizarla en la lógica de nuestro Bot.

A codificar
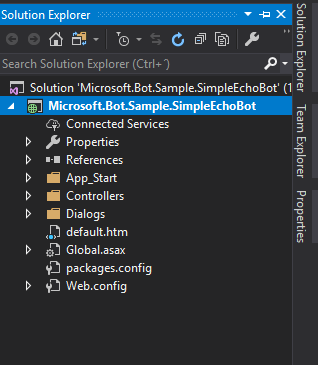
Vamos a abrir el proyecto que habíamos descargado del portal de Azure, la estructura del proyecto es muy similar a la de cualquier proyecto en Visual Studio.

Ahora, como para sentirnos poderosos vamos a ejecutar el proyecto, solo presionamos F5 y se ejecutará un proyecto tipo Web. Recuerda que nuestro Bot funcionará como una WebAPI entonces es necesario levantar un servicio web.
Para probar nuestro Bot no solo es necesario ejecutarlo en Visual Studio, sino también probar el servicio en un emulador. Afortunadamente este emulador está disponible para su descarga gratuita, tú puedes descargarlo aquí.
Una vez iniciado el emulador tenemos que colocar una url valida que sea la de nuestro Bot.

Una vez tengamos la URL de nuestro Bot le colocamos el sufijo api/messages para poder acceder a la API de los mensajes. Y a continuación le damos a Conectar

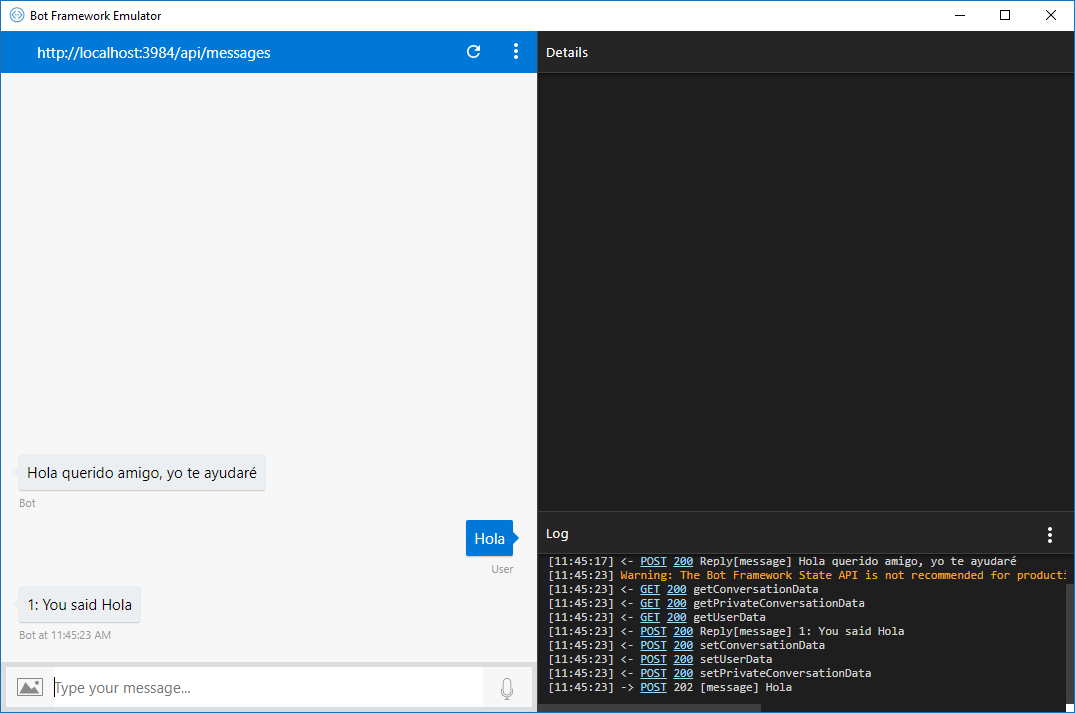
Esta es la plantilla básica que descargamos del portal de Azure así que por ahora nuestro Bot responde con la típica respuesta de “Dijiste:” seguido de lo que le escribimos.

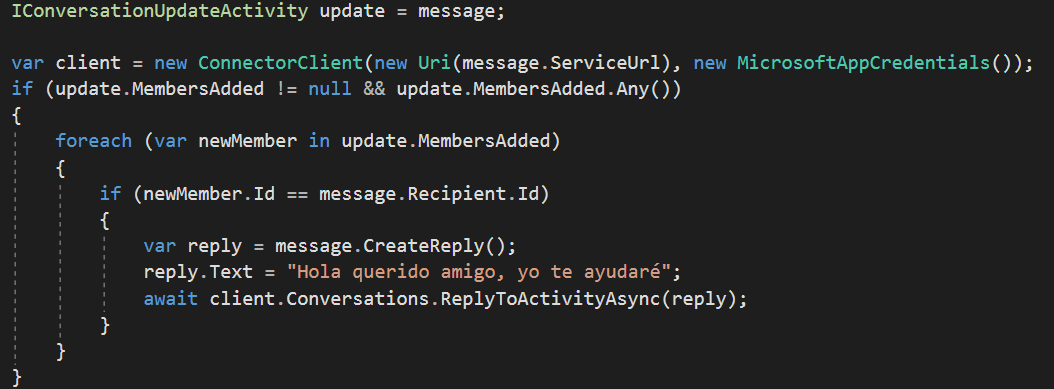
Ahora vamos a hacer que nuestro Bot salude primero al momento de conectarnos a la conversación, para eso en nuestra clase MessageController.cs en el método HandleSystemMessage en la condición donde compara:
if (message.Type == ActivityTypes.ConversationUpdate)
Escribimos lo siguiente:

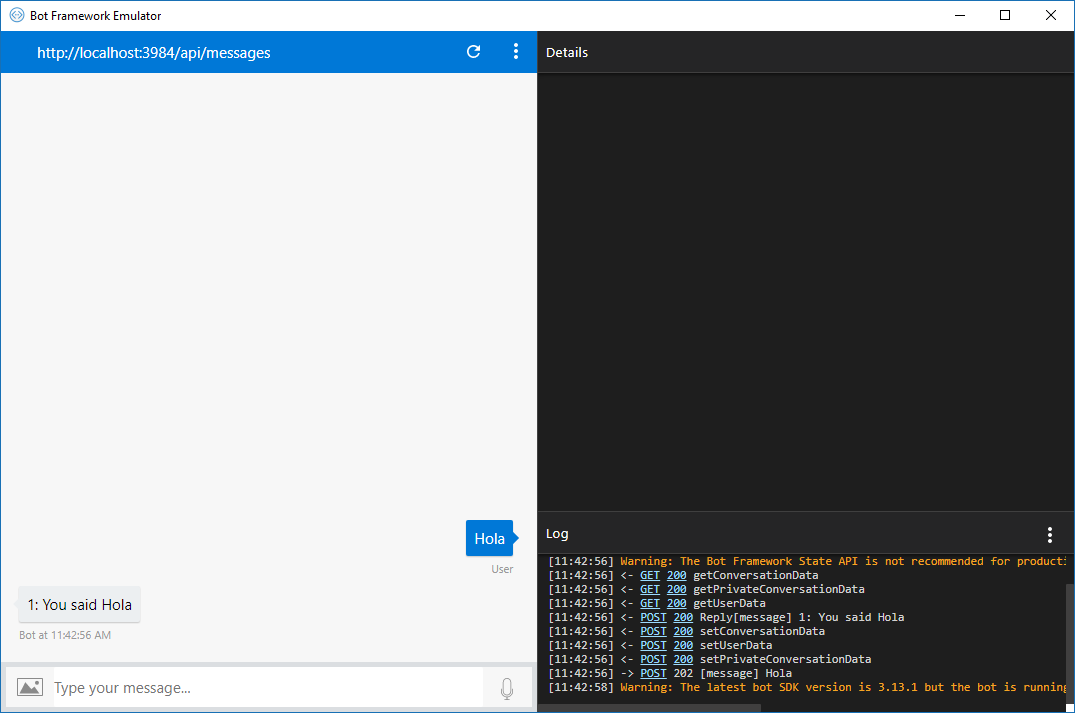
Ahora vamos a probar lo que agregamos, presionamos F5 y vamos a nuestro emulador.

Vean que el primer mensaje lo manda nuestro Bot, con las líneas de código que agregamos en el paso anterior.
Dando vida a nuestro Bot
Si eres lector de este blog desde hacer tiempo notarás que a mí siempre me gusta estructurar mi proyecto para llevar un mejor orden así que vamos hacer eso.
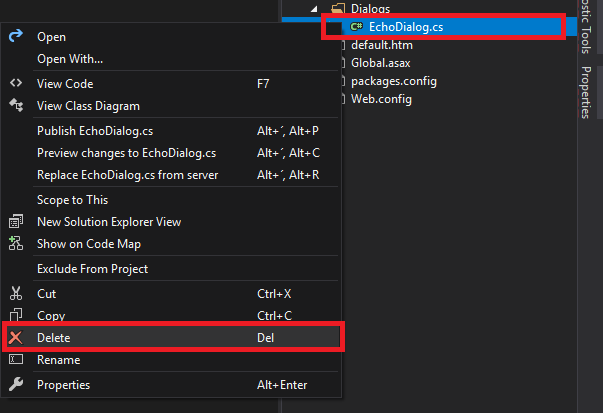
Para empezar, vamos a eliminar la clase llamada EchoDialog.cs ubicada en la carpeta Dialogs ya que nosotros usaremos una llamada RootDialog que será la que responda según el resultado de nuestro análisis con LUIS.

También vamos a crear algunas carpetas y clases adicionales:
Extensions -> StringExtension.cs
Helpers -> ChatReponse.cs
Models -> AddressKey.cs
Service -> TranslateService.cs
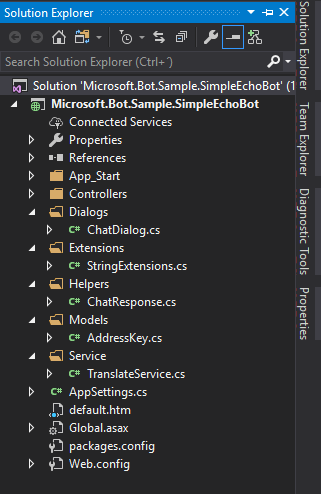
La estructura de nuestro proyecto quedará así:

Bot multilenguaje
Voy hacer este post un poco resumido ya que es un poco extenso, solo explicaré las partes más importantes de nuestro Bot. Bueno, primero como habla varios idiomas.
Toda la lógica de esta característica está en la clase TranslateService.cs y su principal función es consumir los servicios de la API de traducción de Azure (la cual creamos en los pasos anteriores).
Basicamente, tiene dos métodos principales: TranslateAsync() y DeterminLanguageAsync()
El método de traducción lo que hace es hacer un request a la API de traducción de Azure enviando como parámetros el texto, el idioma de origen y el idioma destino. Al recibir una respuesta leemos el contenido que viene en formato XML y del cual extraemos el String.
El método para determinar hace prácticamente lo mismo solo con la diferencia que se cambiar la URL a la que se hace la petición.
Integración con LUIS
Bot Framework ya nos da varias facilidades para poder integrarle LUIS a nuestro Bot. Para esta integración simple vamos a crear una clase llamada RootDialog.cs que dará una respuesta traducida según la clasificación que haga con los intentos creados.
Yo te voy a dejar el archivo json de mi proyecto en LUIS para que tu solo lo importes y lo empieces a usar, tú puedes acceder al archivo aquí.
Este es un método dentro de la clase RootDialog que según la calificación que responde LUIS nosotros podemos dar una respuesta adecuada. Es una forma sencilla de integrar LUIS a nuestro Bot, pero para empezar está más que bien.
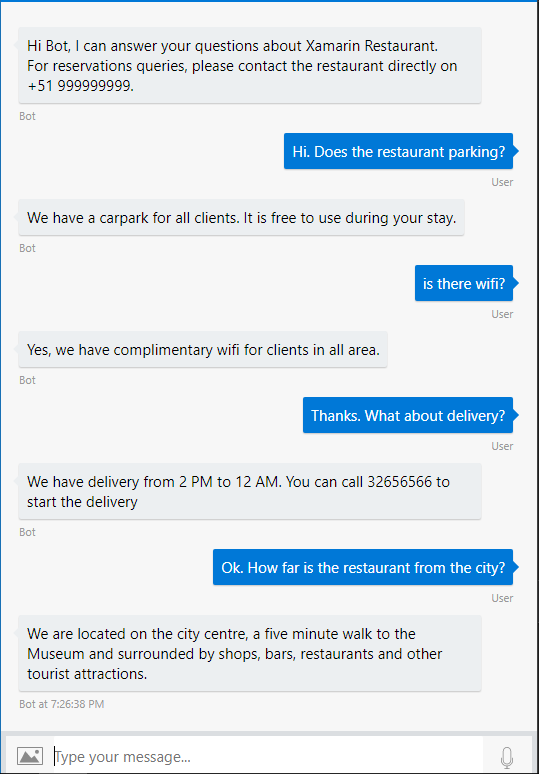
Probar y conversar
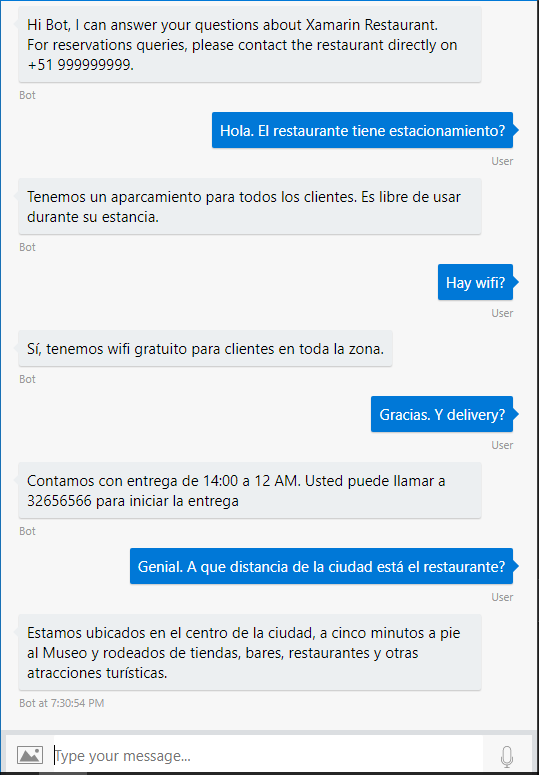
Como verás el idioma por defecto de nuestro Bot es inglés, yo recomiendo crear el suyo en este idioma ya que es más simple que el castellano.

Si te fijas nuestro Bot traduce automáticamente su respuesta al idioma que le hablamos.

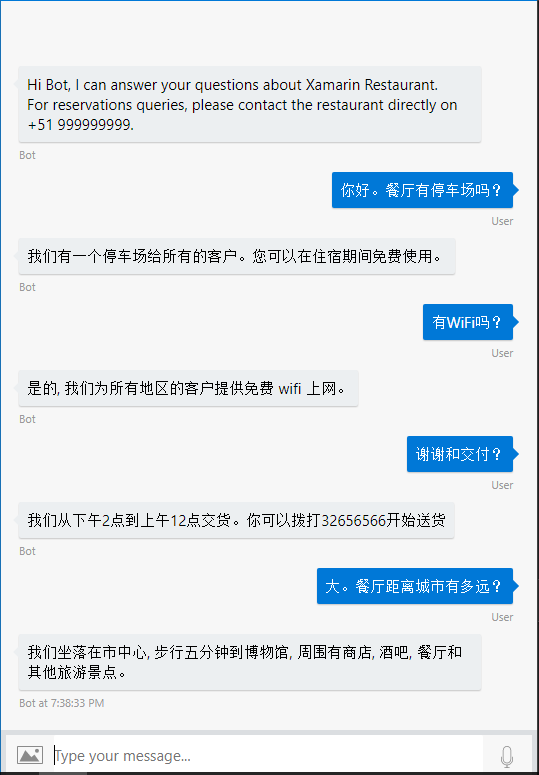
También a chino

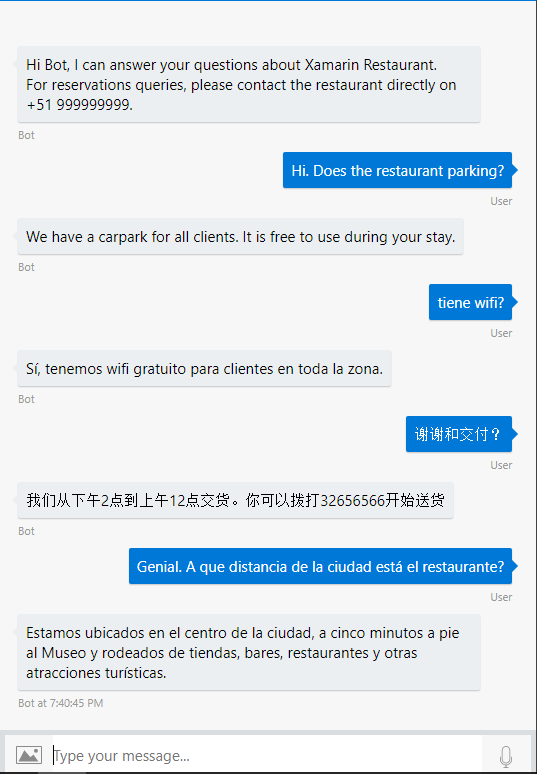
Y también en idiomas combinados.

Activación el DirectLine de nuestro Bot
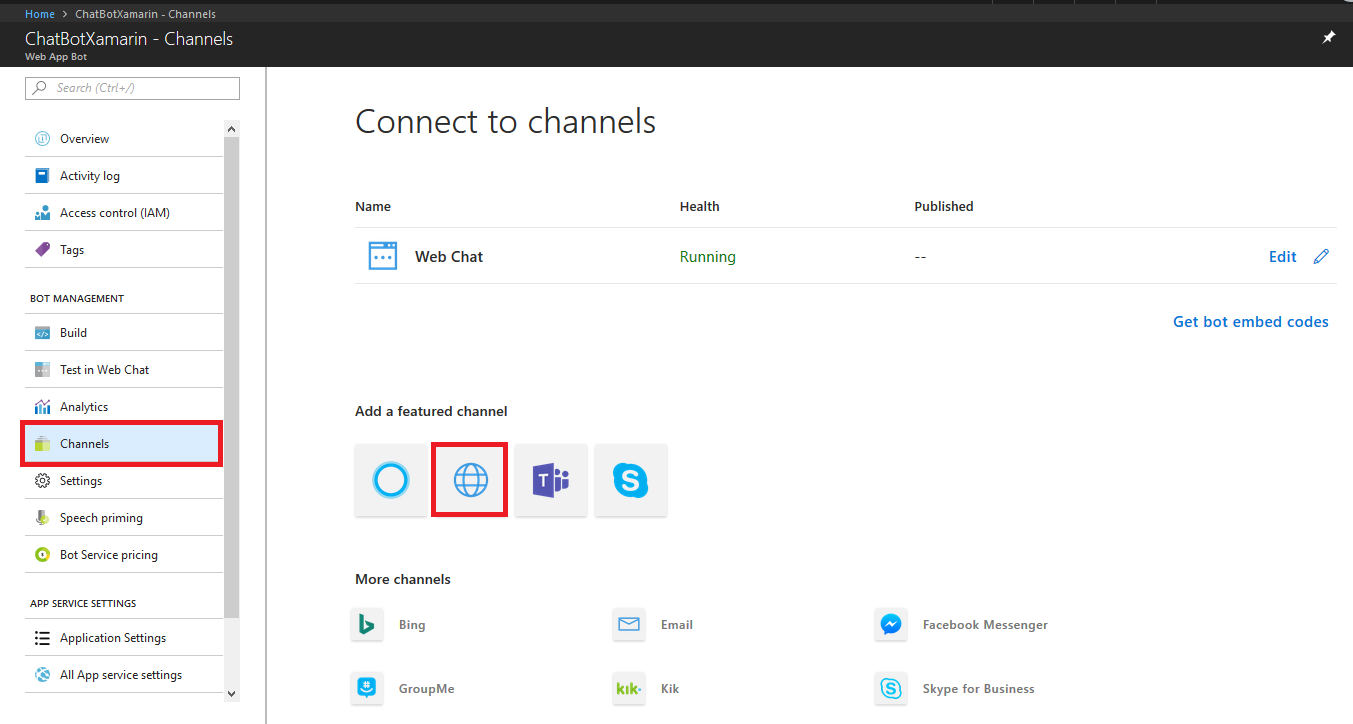
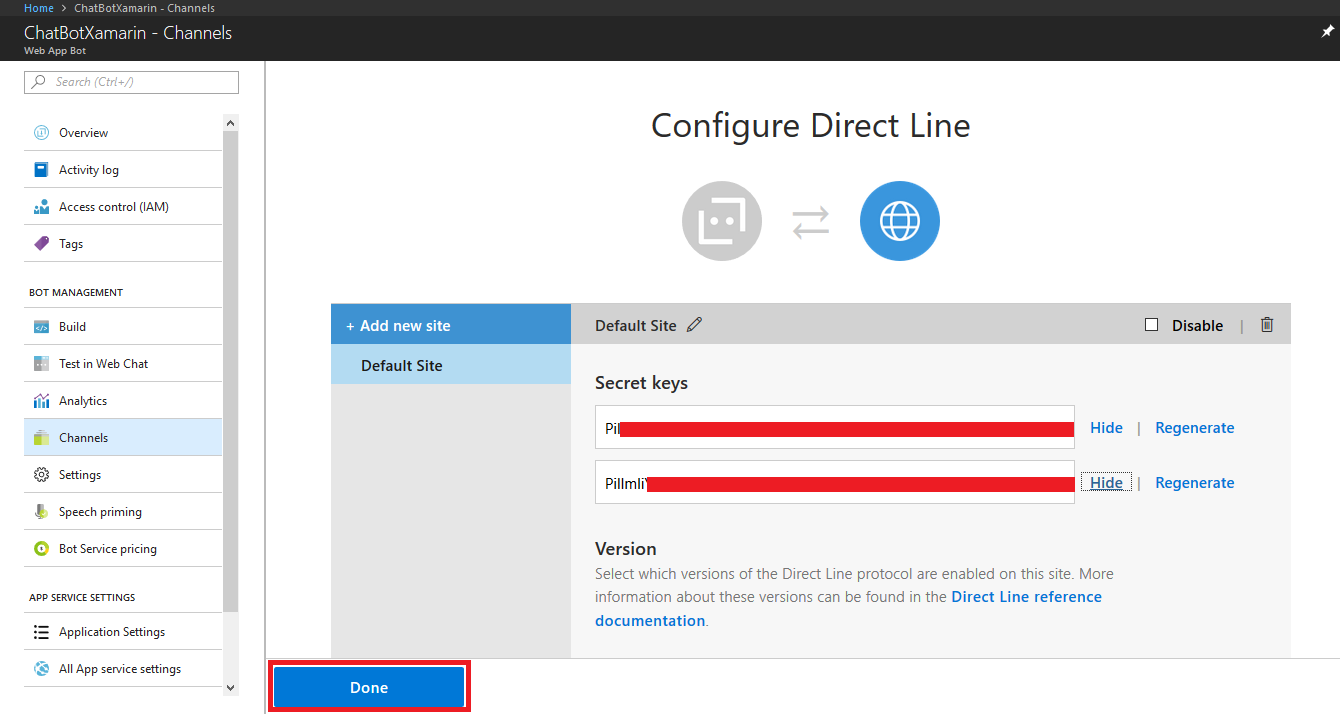
Para activar esta característica que nos permitirá integrar nuestro Bot en nuestra aplicación en Xamarin.Forms tenemos que regresar al portal, seleccionar nuestro Bot, seleccionar la opción Canales y luego la opción DirecLine

Aquí es donde estarán nuestras credenciales de acceso, simplemente aceptamos y listo, nuestro Bot ya está creado y habilitado para ser consumido desde una aplicación desarrollada con Xamarin.Forms.

Conclusión
Cómo has visto en esta primera parte te muestro como crear el Bot e integrarlo con unos servicios de Azure como el de traducción y el de LUIS. En la segunda parte integraremos nuestro Bot con una aplicación Xamarin.Forms, espero que les haya gustado. Recuerda que puedes encontrar el código de este post en mi cuenta de Github. Nos leemos pronto. 😊