Muchas veces nuestros usuarios necesitan ver la información que están usando como input en nuestras aplicaciones. Ese es el caso del campo contraseña, que por ser un campo con un cierto grado de seguridad no muestra su valor actual.
En este articulo veremos una técnica para darle la facilidad al usuario de mostrar el valor del campo contraseña sin usar Custom Renderers.
El contexto
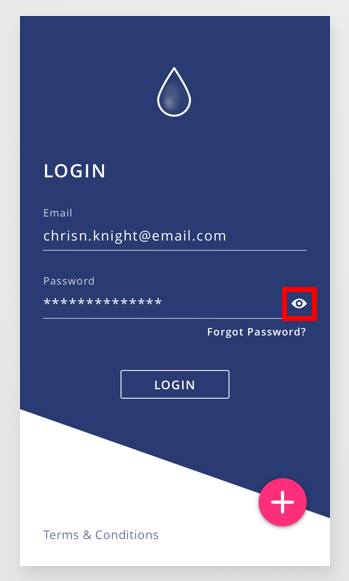
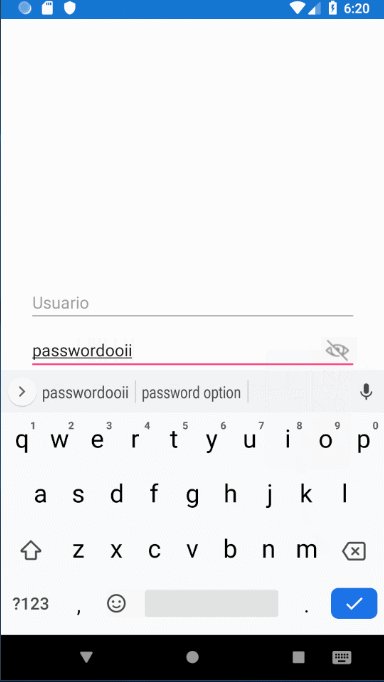
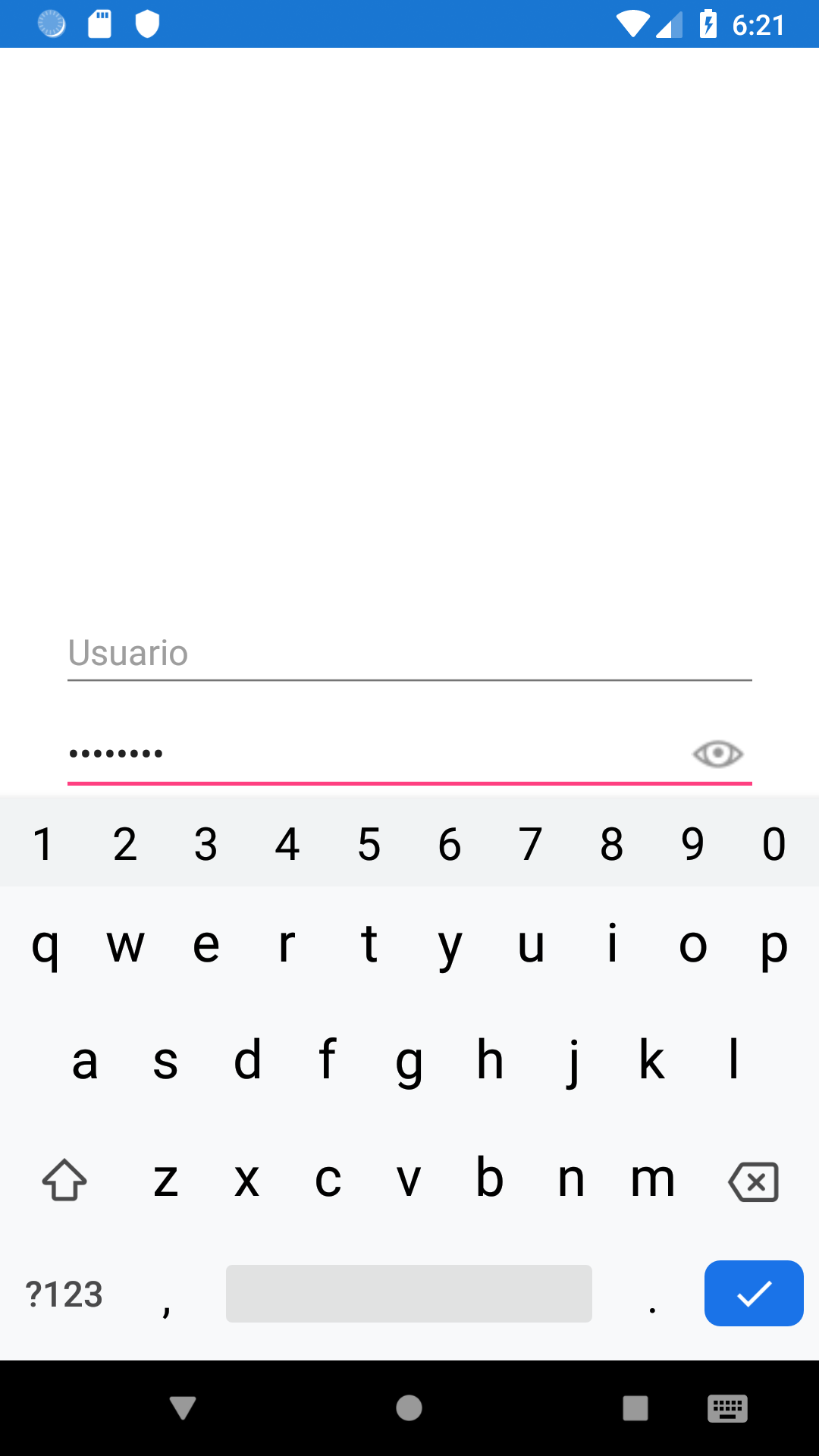
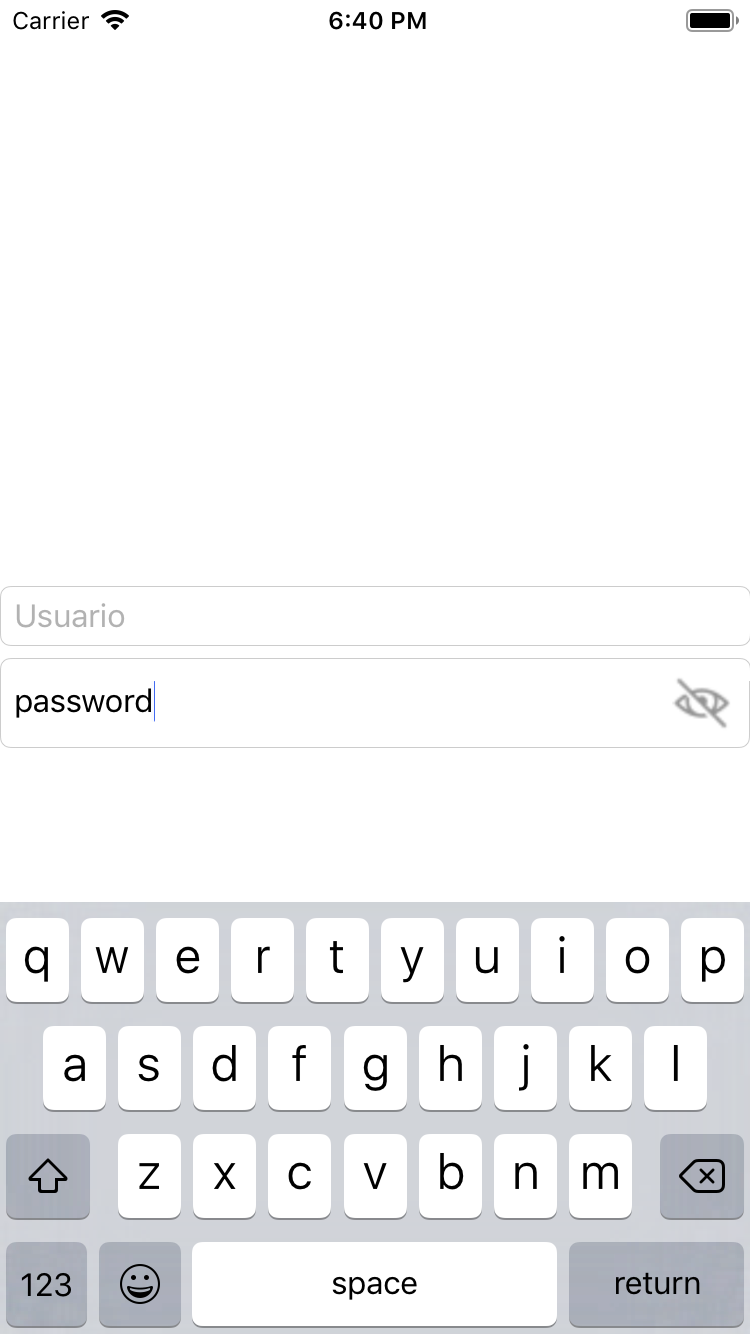
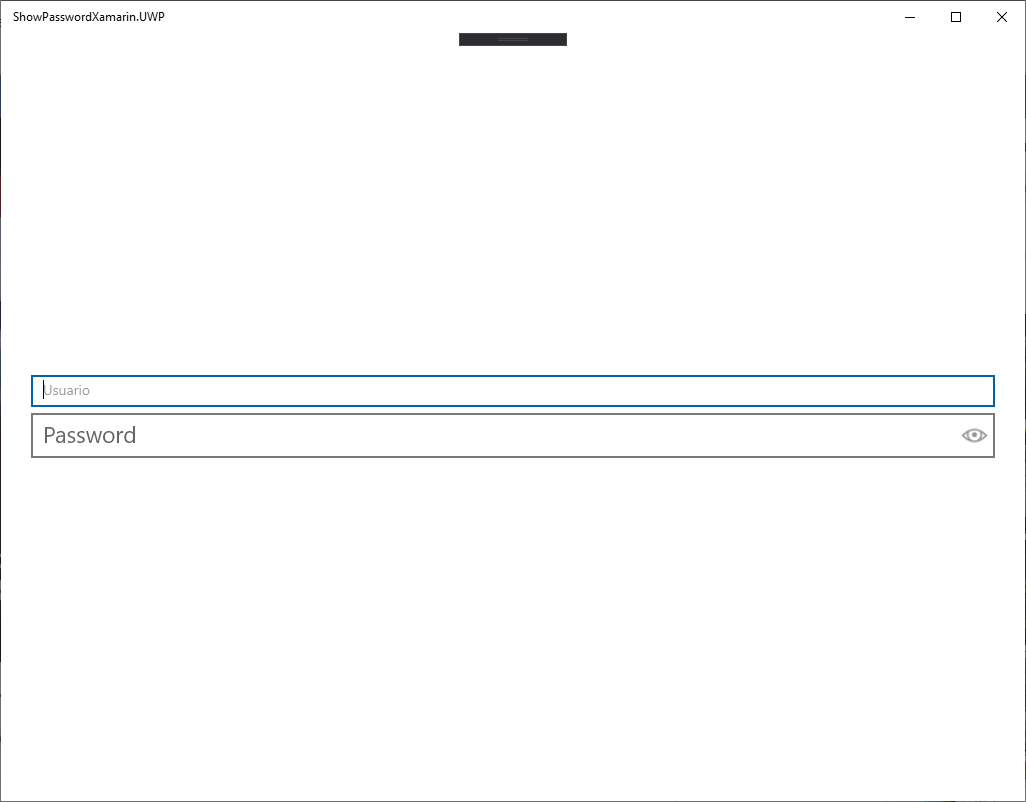
Como sabrán muchas de las aplicaciones hoy en día necesitan tener autenticación de usuarios y para eso es necesario tener una pantalla de autenticación, o pantalla de login, en estos casos es muy común ver el campo contraseña con un pequeño botón donde le indica al usuario que tocando en esa parte ellos pueden ver el valor que están ingresando.

Es un control extraño, ah usemos Custom Renderers!
Muchas veces lo primero que se nos viene a la mente cuando vemos controles un poco personalizados es usar Custom Renderers, de hecho, a mi parecer es lo mejor que ha podido crear Xamarin.Forms para poder lidiar con controles que son un poco peculiares y no se pueden conseguir con usando los controles compartidos.
Sin embargo, no es necesario usar Custom Renderers en todos los casos, muchas veces la plataforma nos ofrece formas de hacer nuestros controles sin la necesidad de usar esta característica y este es el caso.
A codificar!
Bien, lo primero que haremos es crear nuestro control. Es una manera muy sencilla de solo usar XAML, de hecho, solo haremos una superposición de controles:
Como veras, mi control principal es un Grid que contiene un Entry que será el core de nuestro control por así decirlo, y otro Grid alineado al lado derecho que contiene, a su vez, dos controles más que son el botón que usamos para mostrar u ocultar el valor de nuestro Entry y la imagen que muestra un icono.
Finalmente, usamos una propiedad llamada IsClippedToBounds para recortar las áreas de los elementos internos del Grid, para que todo se junte como un solo elemento en la interfaz de usuario.
Y cómo controlamos las acciones?
En el paso anterior creamos un control el cual tendría que cambiar una propiedad de nuestro Entry para poder visualizar su valor.
Bueno, es momento de usar un Trigger… Con esto nosotros podremos agregar acciones a los controles escrito en XAML, permitiendo realizar cambios de apariencia en ellos cuando una determinada acción ocurre. Exactamente lo que queremos hacer en este caso 😁
Como verás esta parte es sencilla, solo es decirle a nuestro Trigger que cuando se invoque cambie la propiedad IsPassword de nuestro Entry y cambiar la imagen del icono que estamos mostrando.
Lo siguiente es agregar el trigger al control en el cual queremos que se lance, entonces lo agregaremos al control Button de la siguiente manera:
<Button.Triggers>
<EventTrigger Event="Clicked">
<triggers:ShowPasswordTriggerAction
EntryPasswordName="EntryPassword"
IconImageName="ShowPasswordButtonIcon" />
</EventTrigger>
</Button.Triggers>
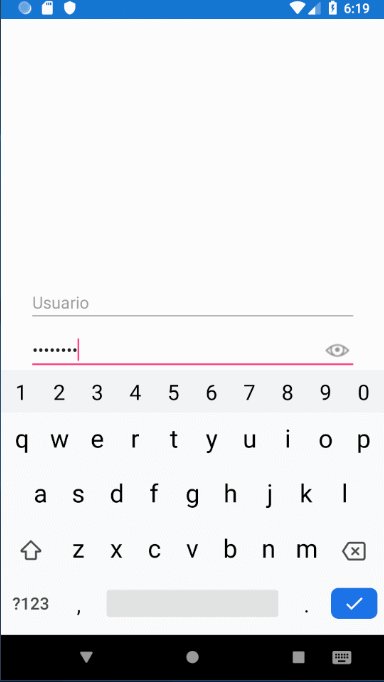
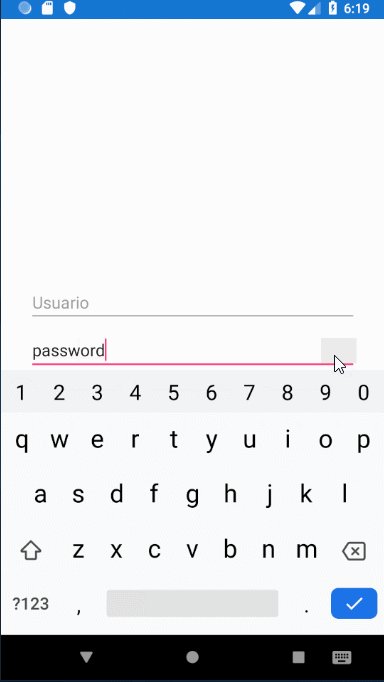
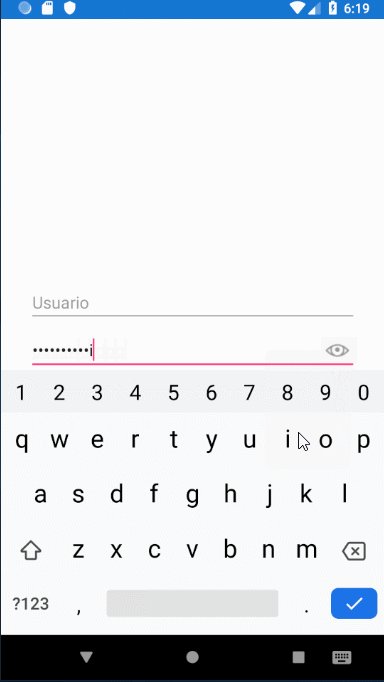
Finalmente tendremos lo que necesitamos…




Conclusión
Como pudiste ver en este articulo te muestro como mostrar el valor de un campo contraseña sin la necesidad de usar Custom Renderers, que de por sí son muy útiles para crear controles personalizados, pero no hay que abusar mucho de ellos. También aprendimos, de manera muy rápida, como usar los Triggers y cuando debemos utilizarlos.
Recuerda que el código fuente de este ejemplo lo puedes obtener en mi cuenta de Github, nos leemos pronto 😉

