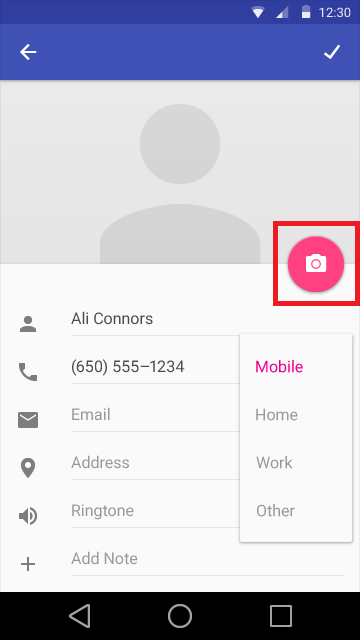
El día de hoy voy a explicar de manera sencilla como crear botones circulares en Xamarin.Forms incluyendo un icono.
Yo vengo desarrollando apps desde hace mucho, con Xamarin desde hace algún tiempo y he tenido algunos proyectos en los cuales los diseñadores necesitaban este tipo de botones y yo como desarrollador tenía que ingeniármelas para lograr esos requerimientos. De hecho, muchos de ustedes son usuarios de aplicaciones móviles y de seguro han visto mucho de estos botones en las aplicaciones que usan.

Vamos a utilizar un control llamado ButtonCircle que de hecho fue creado por mí, como les comenté he tenido que ingeniármelas para realizar esa petición de los botones circulares que pedía el equipo de diseño. Es por eso que como buen desarrollador que piensa en los demás y no quiere que los demás sufran decidí crear este control para Xamarin.Form.
Para crear este control me basé en otro que tiene las mismas características, este control es ImageCircle creado por James Montemagno, pero aparte de la característica circular necesitaba que tenga un icono dentro del botón. Es por eso que vi la forma de utilizar una fuente de iconos creada por Google y que está a disposición de todos, y bueno básicamente lo que hice fue aplicar esta fuente al texto de nuestro botón.
En fin, si ustedes quieren revisar el código fuente de este control puedes revisar mi perfil de Github o ir directamente al repositorio de este control.
A codificar
Bueno, crear botones circulares ahora es más fácil usando este control. Al menos ya cumplí uno de mis primeros objetivos que era facilitarle la vida a los demás.
Lo primero que vamos hacer es crear un proyecto en Visual Studio.
Como siempre, la ruta es: Archivo -> Nuevo -> Proyecto en la ventana que aparece vamos a crear un proyecto de tipo Aplicación multiplataforma en este caso le vamos a poner como nombre “CircularButtonSample”, pero en tu caso puedes ponerle el nombre que quieras o simplemente agregar a un proyecto ya existente.
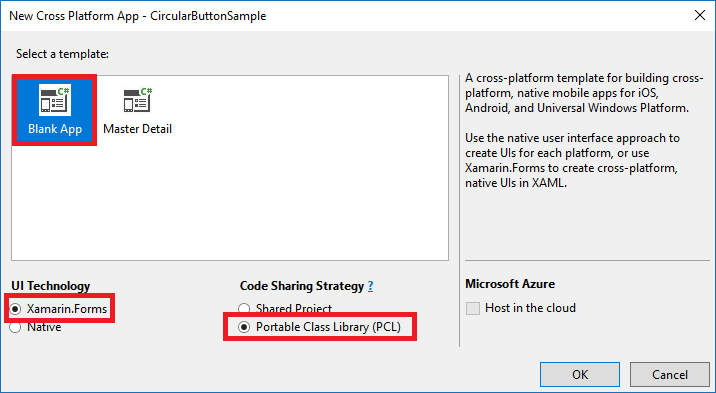
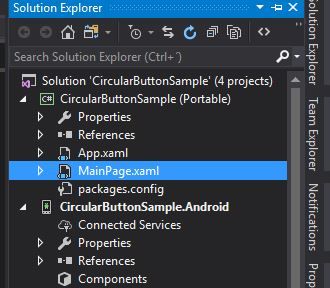
En la ventana siguiente lo único que tenemos que hacer es elegir si deseamos una aplicación en blanco o una de las plantillas, si deseamos Xamarin.Forms o una aplicación nativa, y si deseamos un proyecto compartido o una biblioteca de clases portable (PCL).
En este caso vamos a elegir lo que vemos en la imagen:

Ahora vamos a descargar e instalar el control creado, este control está disponible en nuget para que ustedes lo puedan descargar.
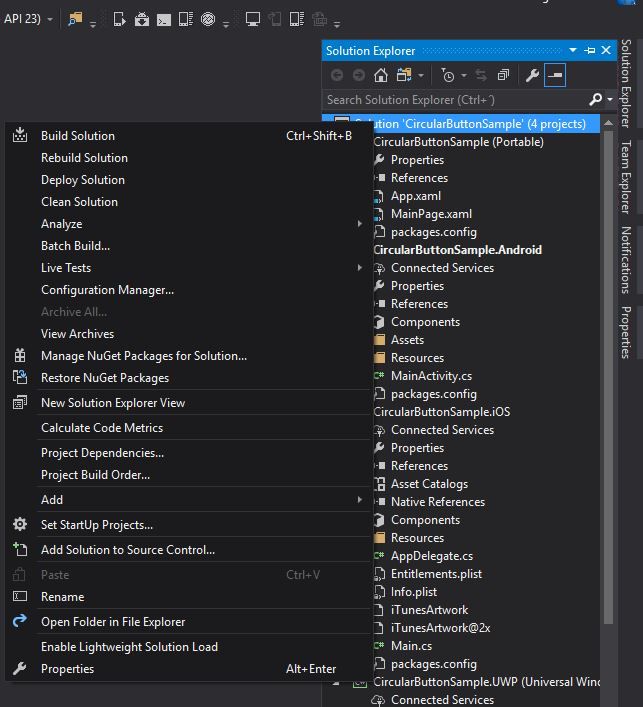
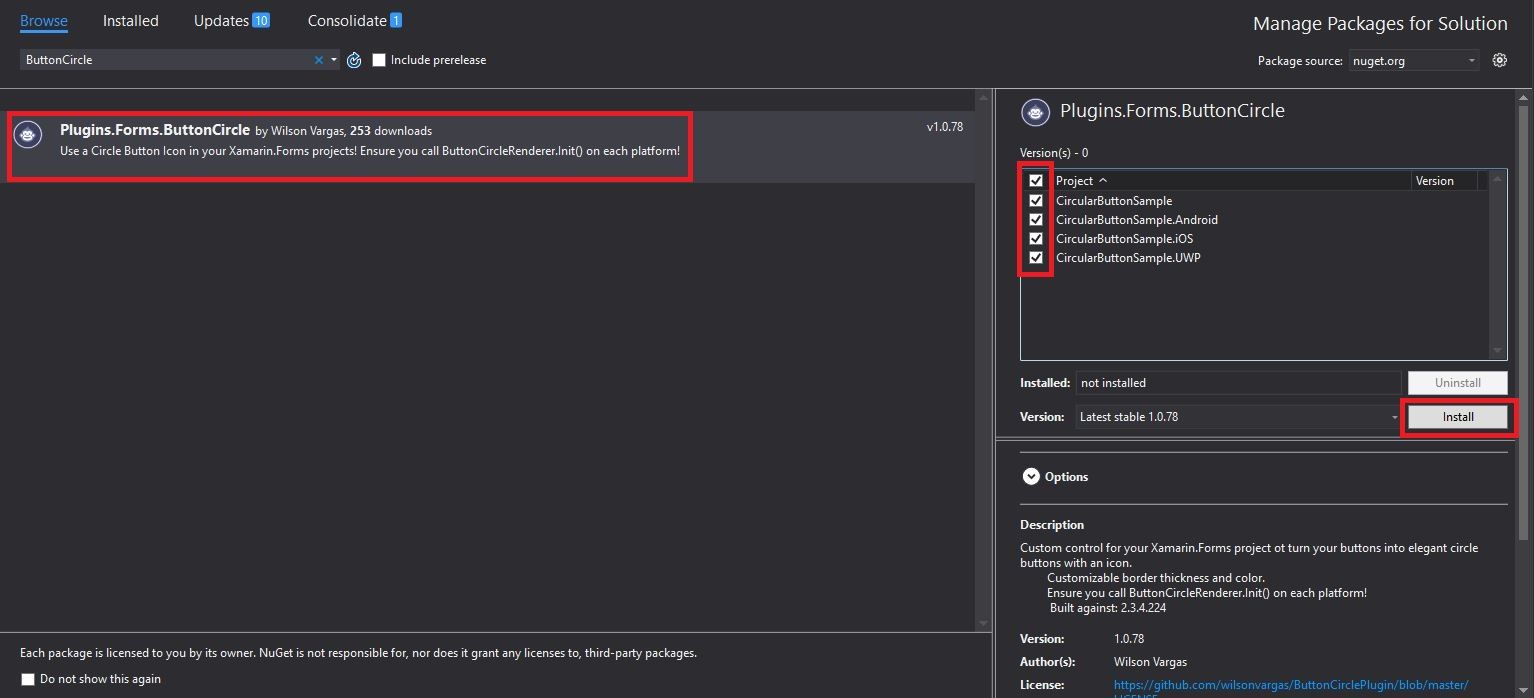
Hacemos clic derecho sobre nuestra solución y luego vamos a Administrar paquetes Nuget para la solución, ahora en la opción Navegar vamos a buscar el control “ButtonCircle”.

Selecciona las plataformas de destino que desees.

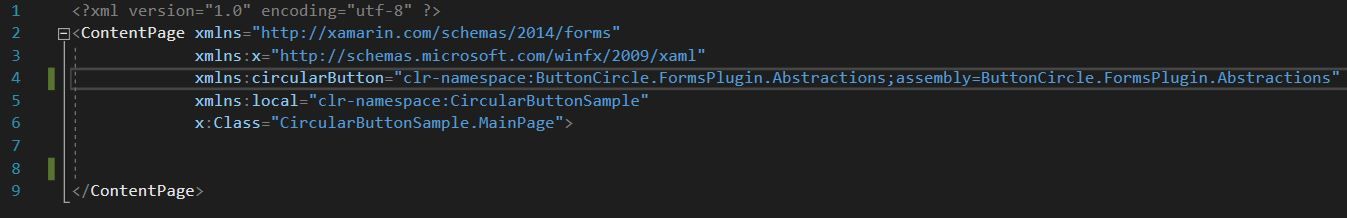
Una vez instalado podemos usar este control, en nuestra biblioteca de clases portable (PCL) vamos agregar un espacio de nombre en el archivo MainPage.xaml


Una vez agregado este espacio de nombre podemos empezar a utilizar nuestro control en este archivo que representa a la vista.
Ahora usamos el alias que le hemos puesto, en este caso “circularButton” para acceder a las propiedades de nuestro control.
Como puedes observar nuestro control tiene una propiedad llamada Icon la cual es la encargada de renderizar el icono que deseamos mostrar, para esto nosotros le pasamos el nombre del icono en formato String y el control se encargará de renderizar la figura.
La lista de nombres de los iconos está disponible aquí para que puedas usar los que más se apeguen a tus necesidades.
También puedes usar este control con la propiedad Text por si quieres solo mostrar texto en un botón circular.
Esta característica la agregó Austin Grigg en el siguiente pull request, pero con una pequeña falla que no mostraba los iconos cuando no asignábamos la propiedad Text. He solucionado ese problema agregando a la lista de iconos uno con el nombre ic_default que es icono en blanco y que la verificar el icono renderiza el texto como se debe hacer.
Es por eso que como ves en el ejemplo se puede obviar la propiedad Icon y solo usar la propiedad Text y viceversa, en ambos casos funciona bien.
Configuración de Android
Para poder renderizar este control en Android es necesario llamar al método Init() dentro de la clase MainActivity en el método OnCreate antes de llamar al método Init() de Xamarin.Forms.
protected override void OnCreate(Bundle bundle)
{
TabLayoutResource = Resource.Layout.Tabbar;
ToolbarResource = Resource.Layout.Toolbar;
base.OnCreate(bundle);
ButtonCircle.FormsPlugin.iOS.ButtonCircleRenderer.Init();
global::Xamarin.Forms.Forms.Init(this, bundle);
LoadApplication(new App());
}
Configuración en iOS
Al igual que en Android nosotros tenemos que llamar al método Init() dentro de la clase AppDelegate en el método FinishedLaunching antes de llamar al método Init() de Xamarin.Forms
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
ButtonCircle.FormsPlugin.iOS.ButtonCircleRenderer.Init();
return base.FinishedLaunching(app, options);
}
Además de hacer esto en iOS tenemos que hacer algo adicional, lo que tenemos que hacer es declarar la fuente que vamos usar para los iconos, si bien es cierto el formato .ttf de la fuente viene incluido en este Plugin en iOS es necesario declararlo agregando una llave en el archivo Info.plist de la siguiente manera:
<array>
<string>materialicons.ttf</string>
<string>fontawesome.ttf</string>
</array>
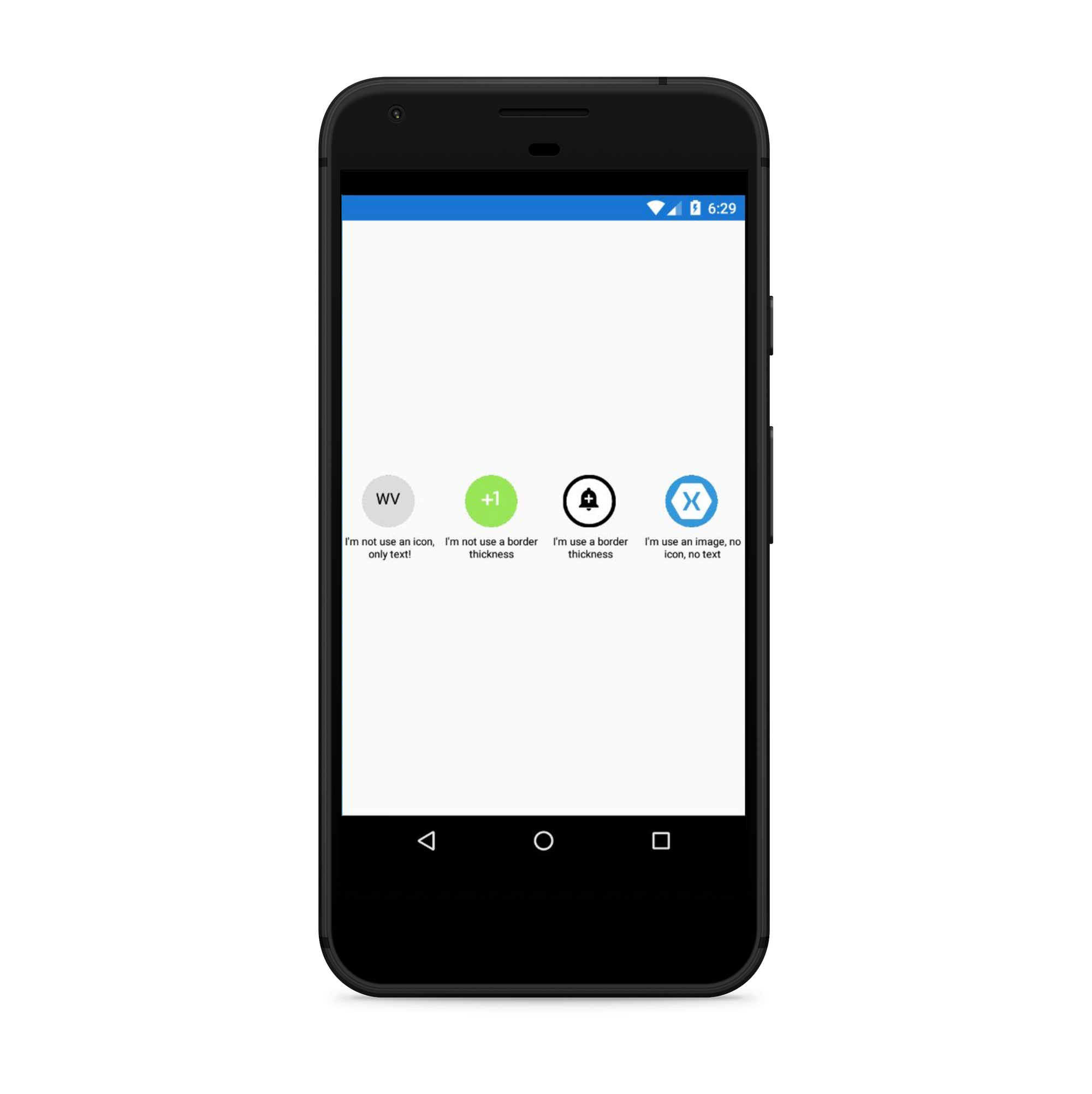
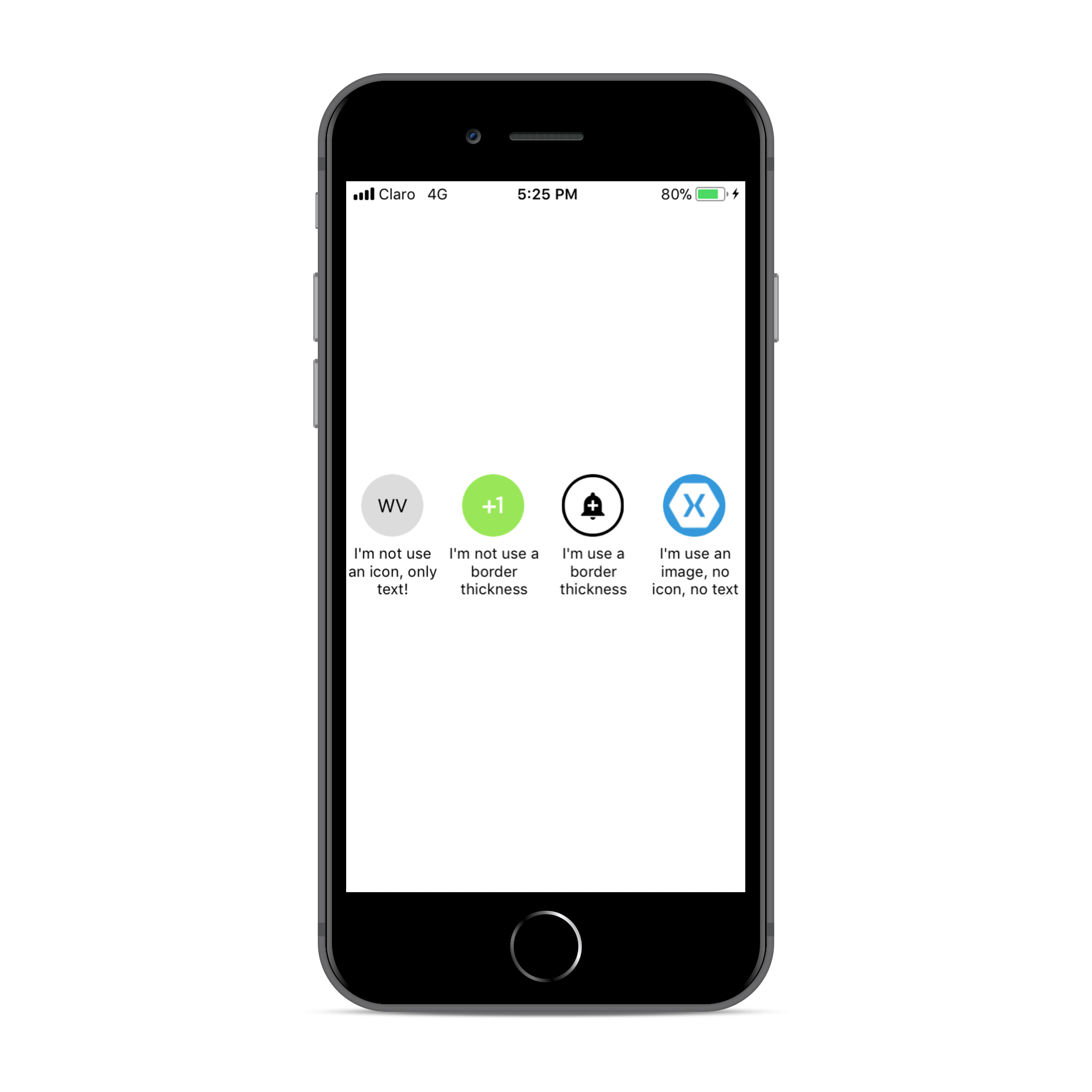
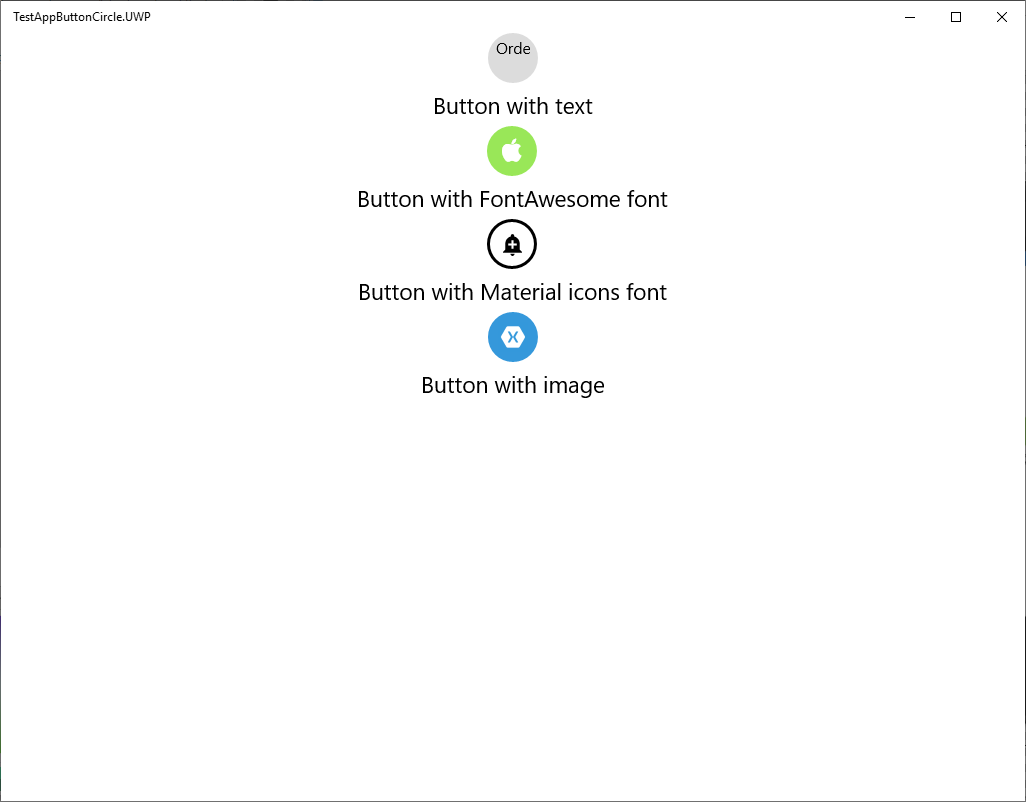
Demostración
Android

iOS

Windows

Algunos problemas
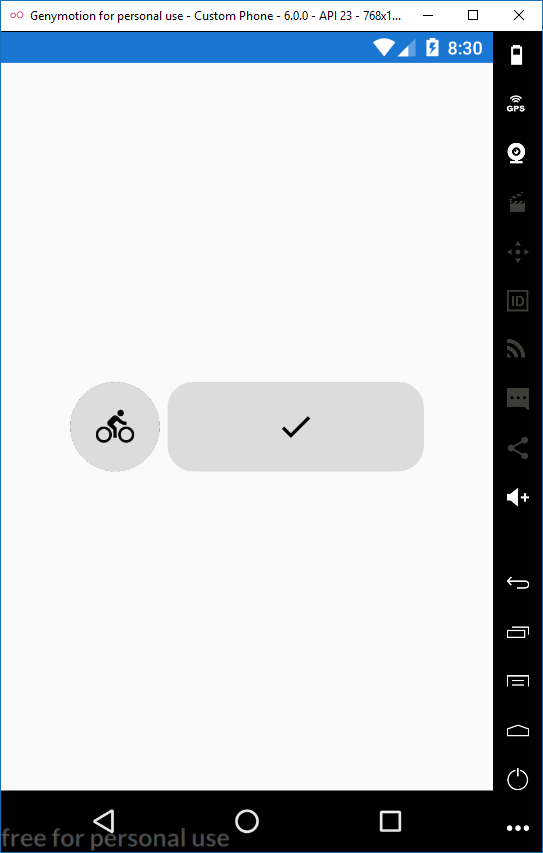
En Android 6.0 hay un problema de renderizado, esto lo reportó NGame1 hace unas semanas. La solución para esto es agregar la propiedad “BorderRadius” y asignar el mismo valor que la altura del botón. Algo parecido a esto:
<local:CircleButton Icon="ic_directions_bike"
FontSize="30" TextColor="Black"
HeightRequest="70" WidthRequest="70"
BorderRadius="70" BackgroundColor="#DCDCDC"/>
<!--This button is not exactly circular-->
<local:CircleButton FontSize="30" TextColor="Black"
HeightRequest="70" WidthRequest="200"
BorderRadius="20" BackgroundColor="#DCDCDC"/>
Esta propiedad permite botones que no sean exactamente circulares como se ve en esta imagen.

Conclusión
Bueno, el tutorial de hoy fue algo pequeño. Básicamente les mostré como usar este plugin que creé hace poco, voy a estar muy contento si es que ustedes le hacen alguna mejora a este plugin, me gustaría agregar más tipos de iconos, poner iconos y textos a la vez y varias cosas más. Esperaré muy contento sus pull request. Al igual si tienen algún problema con el plugin repórtenlo en el repositorio de Github estaré encantando de darle una solución. Nos leemos pronto ❤

